...
Einstellungen öffnen
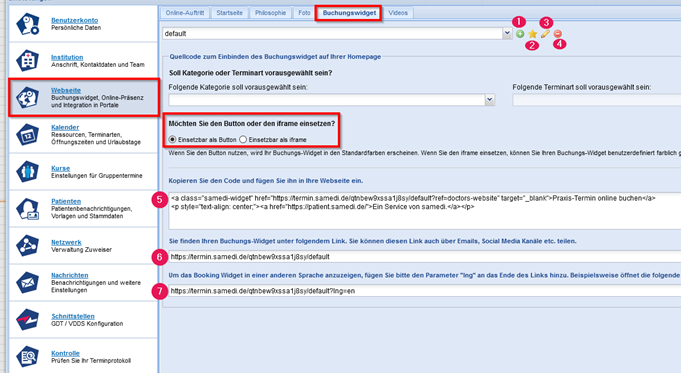
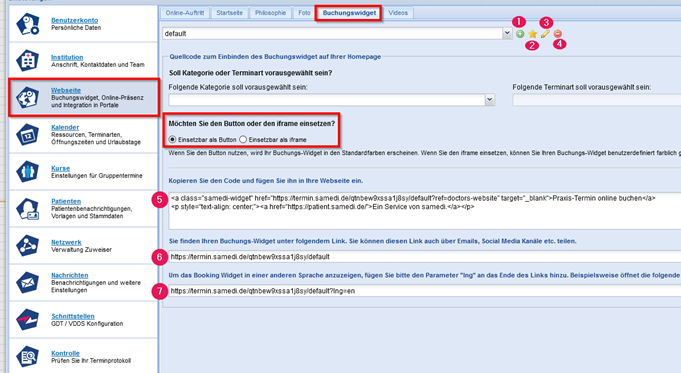
Gehen Sie zum Reiter Website
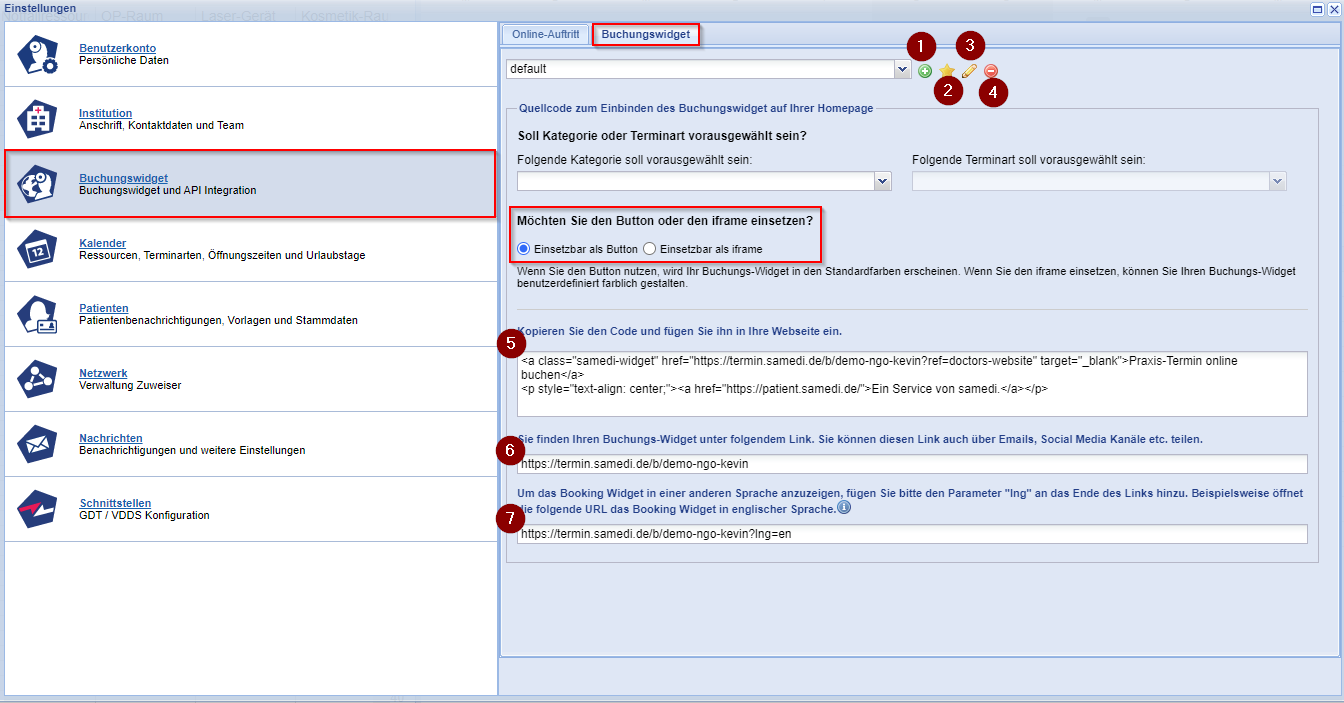
Öffnen Sie nun den Abschnitt “Buchungswidget”
Neue Vorlage erstellen
Ausgewählte Vorlage als Favorit speichern
Bereits bestehende Vorlage bearbeiten
Vorlage löschen
Abhängig von der Auswahl zwischen Button oder iframe wird ein anderer Link generiert. Dieser Link wird dann auf Ihrer Praxishomepage hinterlegt, damit Patienten direkt darüber einen Termin buchen können*
Mit diesem Link können Sie Ihr Buchungswidget betrachten und überprüfen ob die Änderungen korrekt übernommen worden sind
Wenn Sie das Buchungswidget in einer anderen Sprache betrachten möchten, können Sie direkt diesen Link verwenden
Sobald Sie auf den Editieren Button drücken oder eine neue Vorlage erstellen möchten, werden Sie zu dieser Seite weitergeleitet.
...
Der gesamte Name der neuen Vorlage muss klein geschrieben werden, sowie keine Sonderzeichen im Namen haben
Hier können Sie Kategorien auswählen, die für den Patienten bei der Terminbuchung ersichtlich sein sollen
Bei Punkt drei können Sie die Versicherung bestimmen, mit der die Patienten die Terminbuchung durchführen dürfen
Im letzten Schritt können Sie das Buchungswidget farblich an Ihre Praxishomepage anpassen oder individuell dazu gestalten
Im letzten Schritt wird die neu erstellte Vorlage gespeichert und kann direkt verwendet werden
...