Schritt für Schritt Anleitung
1. Loggen Sie sich in Ihr persönliches Facebook Konto ein, mit welchem Sie auch die Seite Ihrer Institution verwalten.
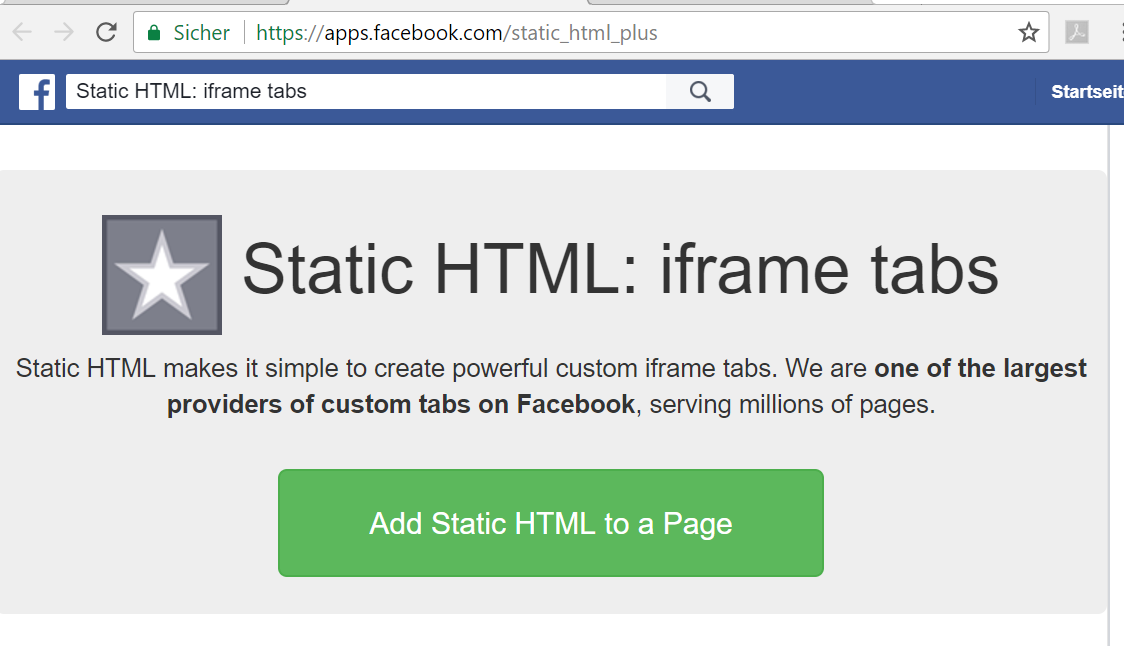
2. Suchen Sie in der Facebook-Suche nach „Static HTML: iframe tabs“ oder rufen Sie alternativ den folgenden Link auf: https://apps.facebook.com/static_html_plus
3. Nun wird Ihnen folgende Seite angezeigt, auf der Sie bitte auf den grünen Button „Add Static HTML to a Page“ klicken
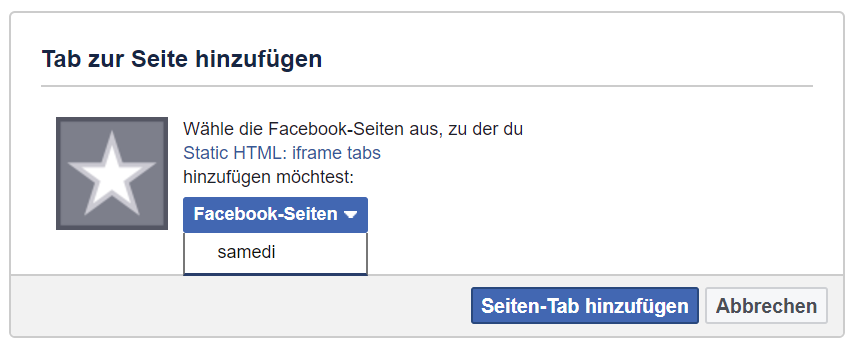
4. Wählen Sie in der Liste aller von Ihnen verwalteten Seiten die Facebook-Seite derjenigen Institution aus, in welcher die Online-Buchung erscheinen soll. Bestätigen Sie Ihre Auswahl anschließend mit einem Klick auf „Seiten-Tab hinzufügen“
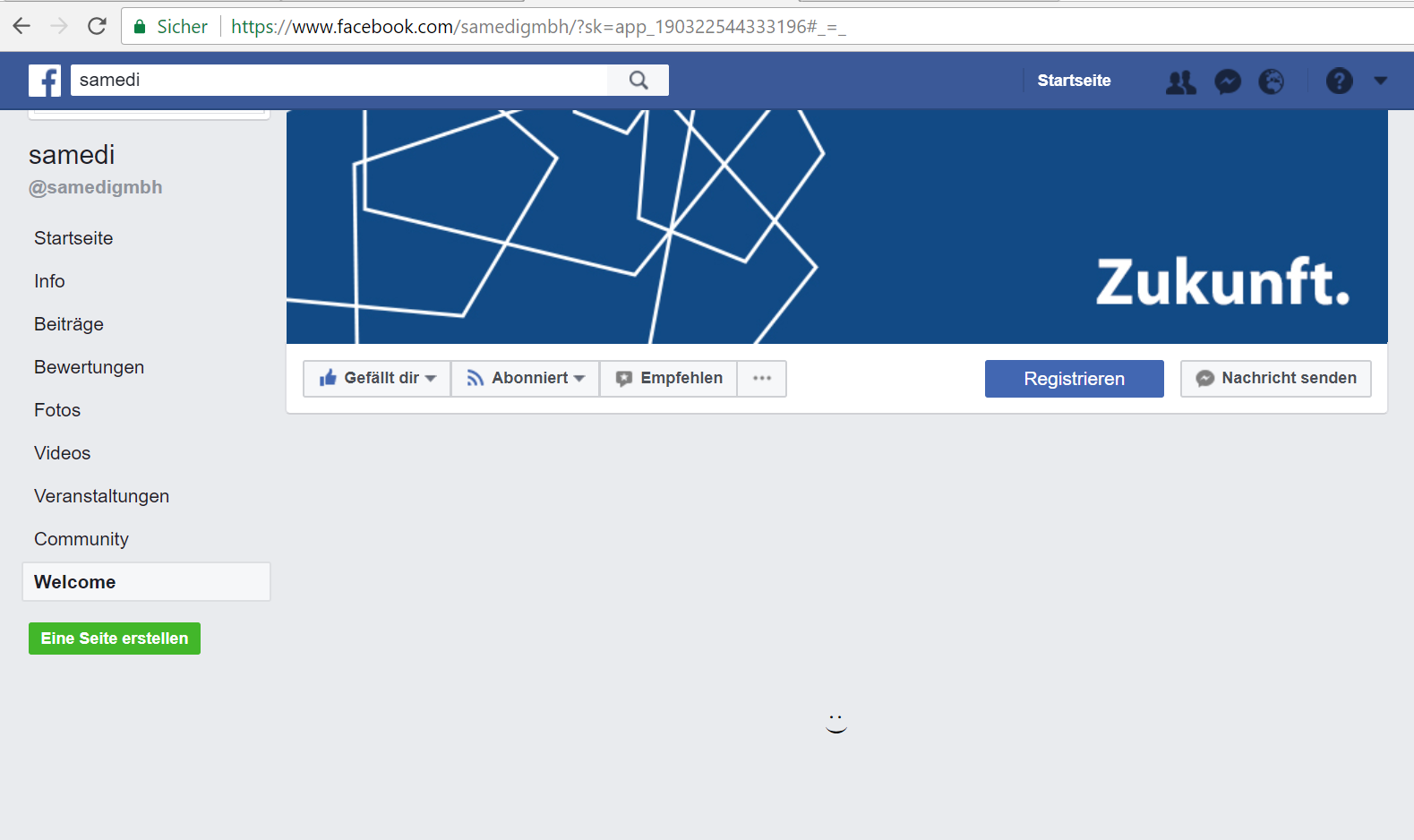
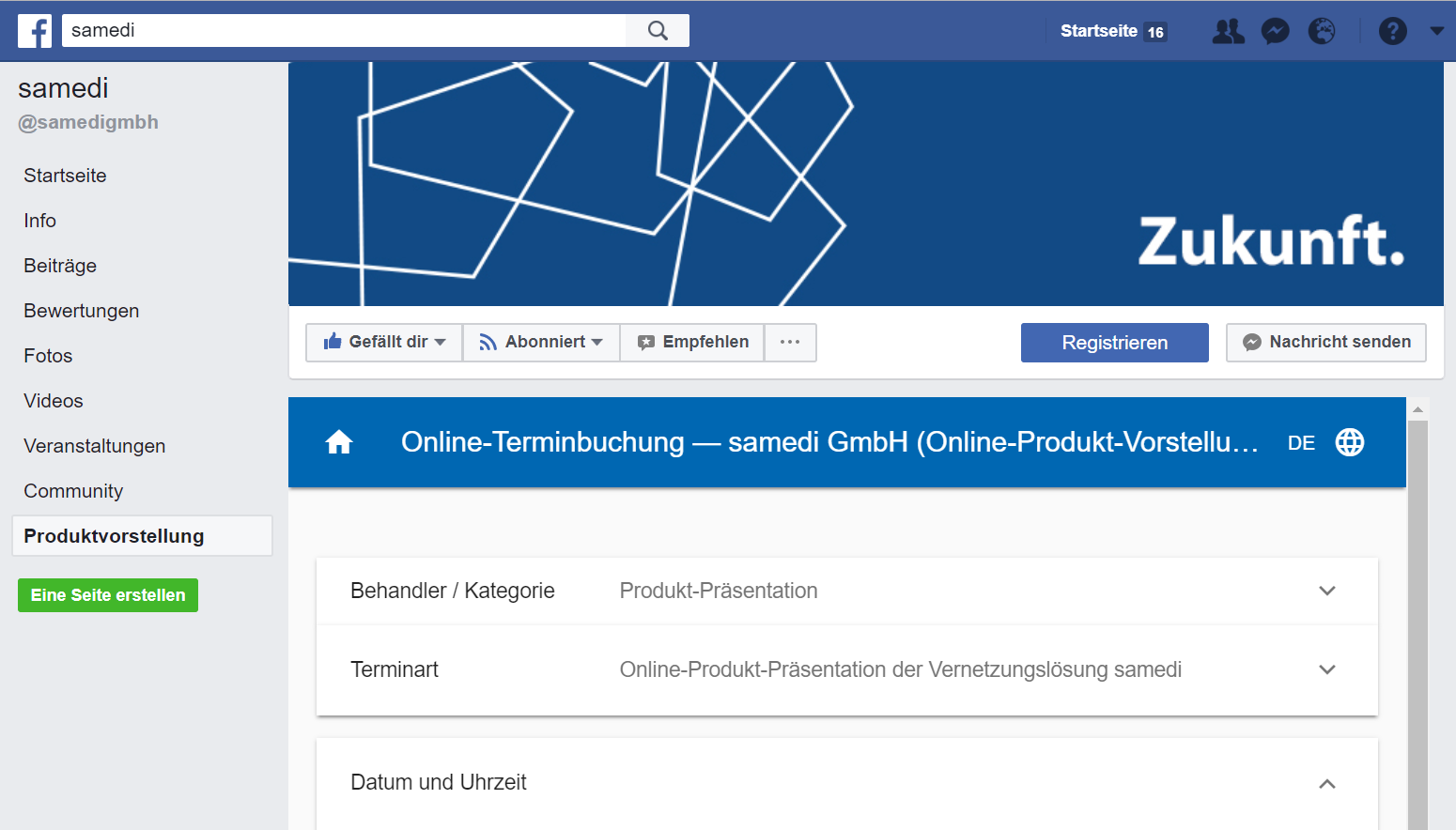
5. Sie werden auf die Facebook Seite Ihrer ausgewählten Institution geleitet. Der neue Tab erscheint links in der Navigationsliste und ist für Besucher Ihrer Seite sofort sichtbar – standardmäßig trägt er die Bezeichnung „Welcome“. Bei Klick auf den eingefügten Tab wird Ihren Besuchern zunächst ein Smiley-Symbol angezeigt, bis Sie den Buchungswidget erfolgreich eingebettet haben.
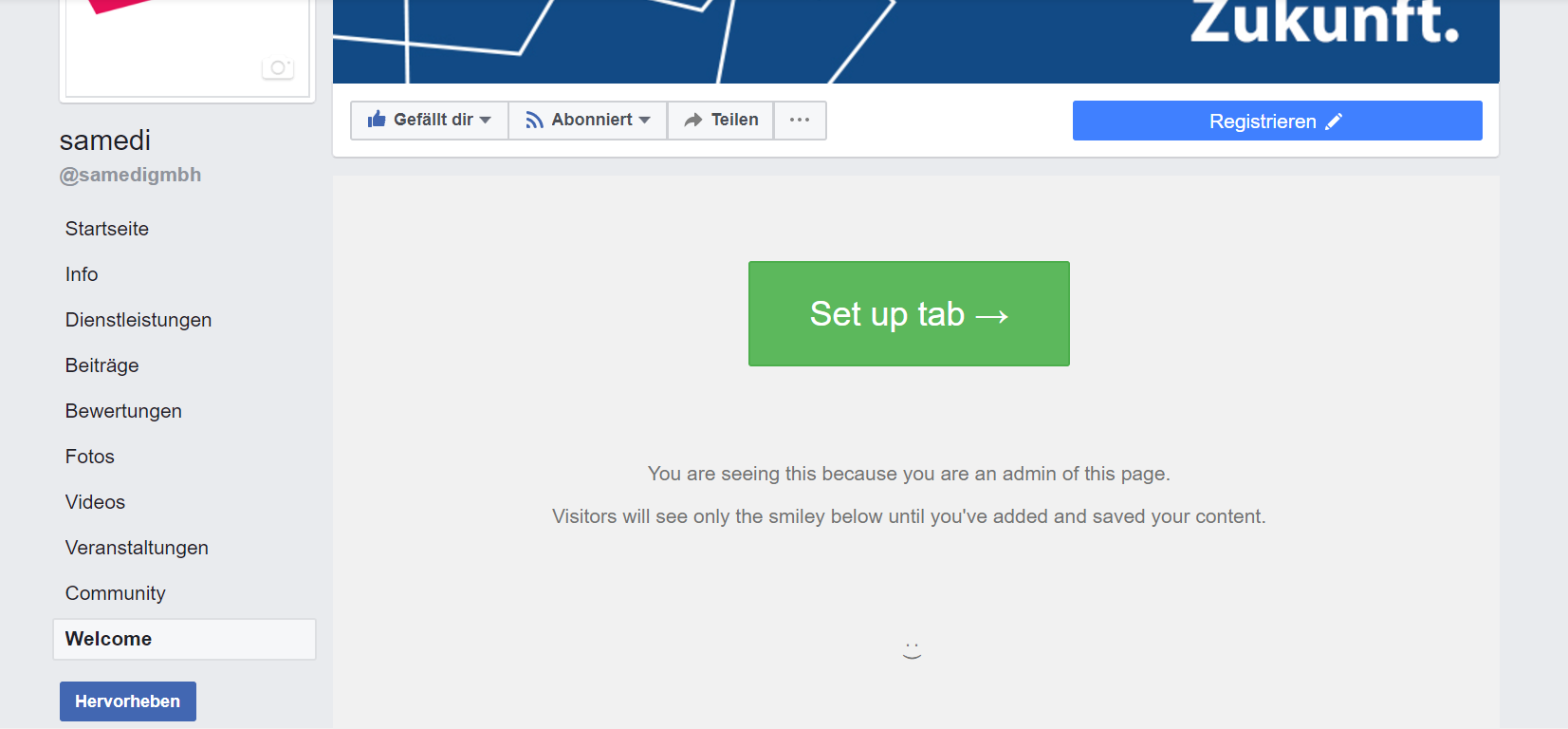
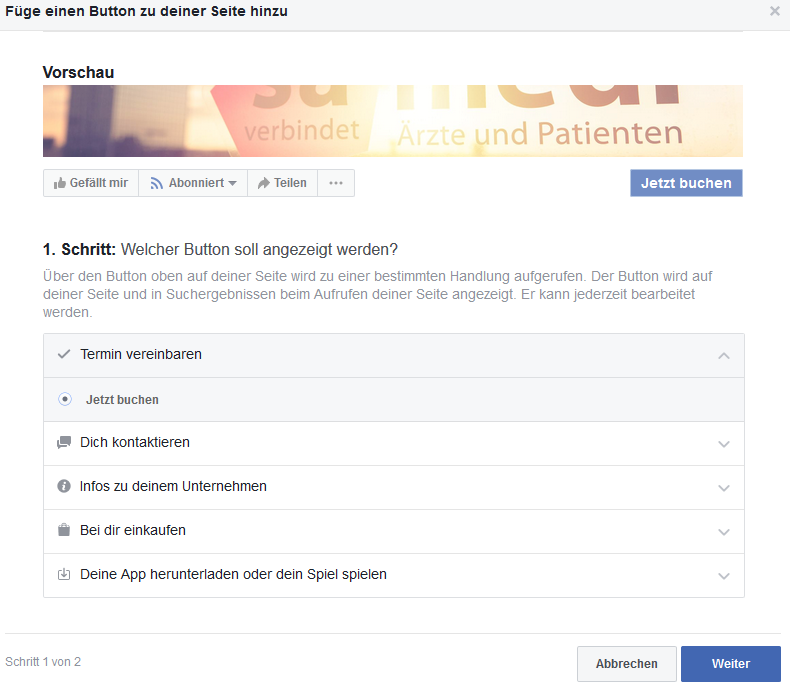
6. In Ihrer Ansicht als Seiten-Administrator erscheint Ihnen der grüne Button „Set up tab“, den Sie als nächstes bitte Anklicken.
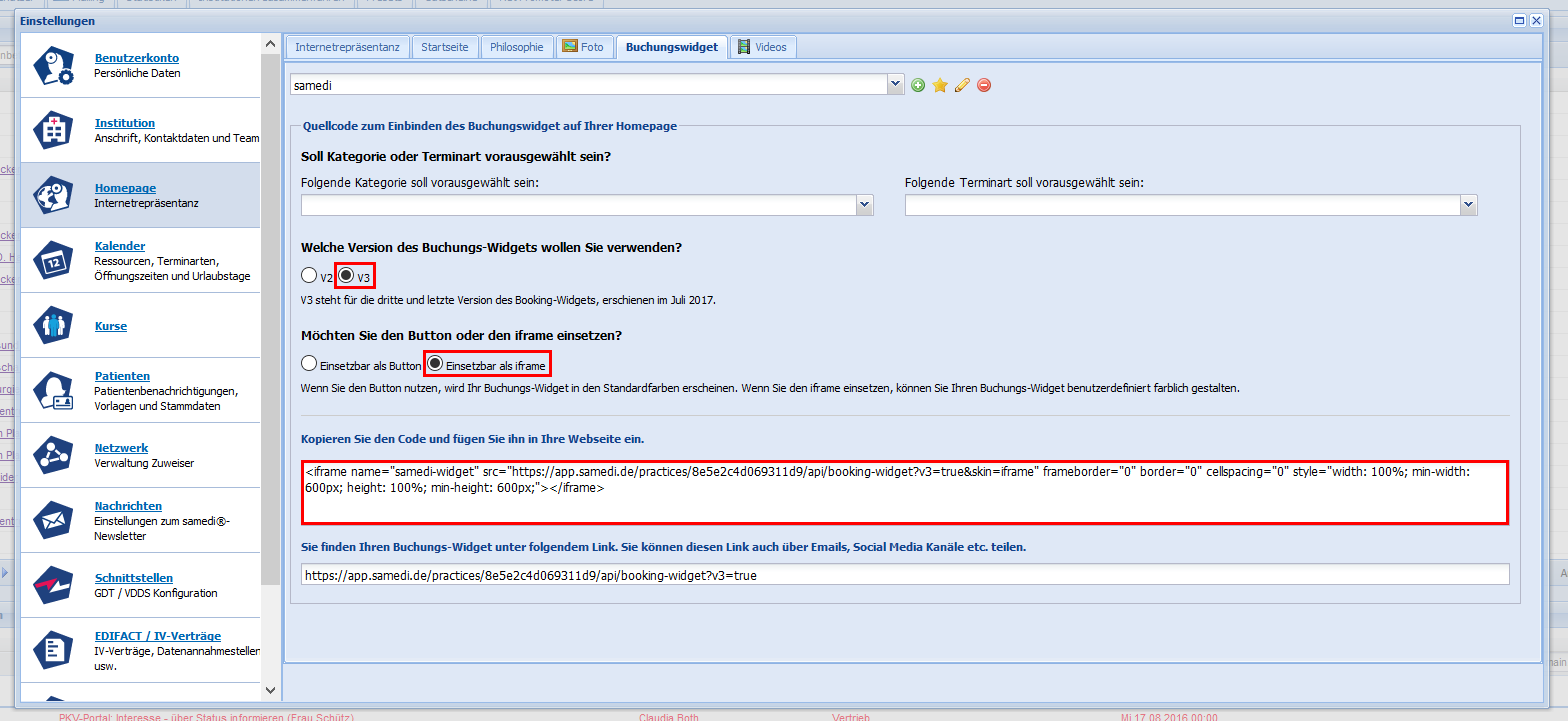
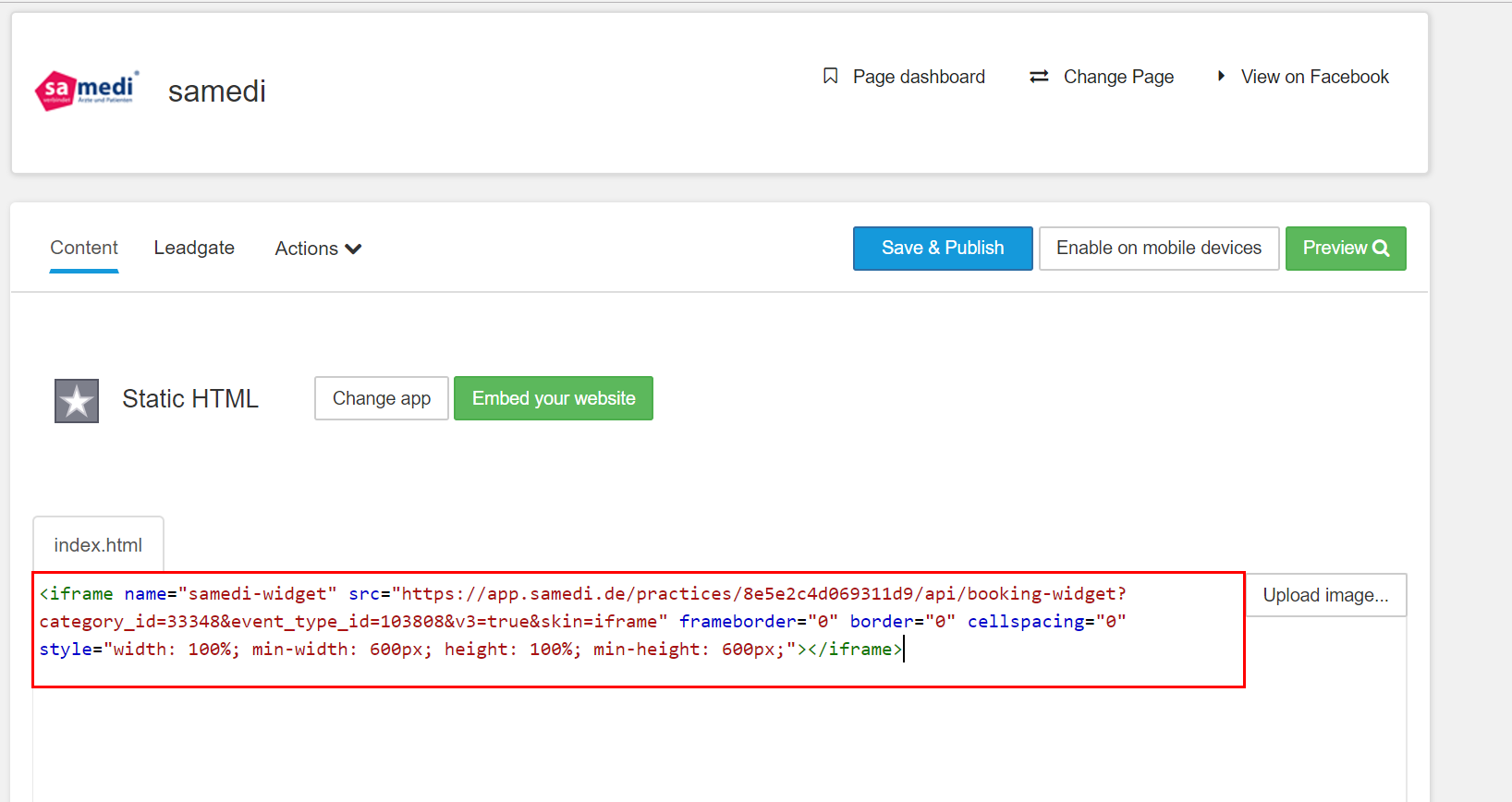
7. Sie werden auf eine Seite geleitet, in dem Sie nun die Inhalte des neu angelegten Tabs festlegen können. Kopieren Sie Sich den Code für den Buchungslink in der Variante „V3“ und „Einsatzbar als iframe“ aus Ihrem samedi Konto und fügen Sie diesen bitte in das Content Textfeld mit der Bezeichnung index.html. Achten Sie darauf, den standardmäßig angezeigten Erklärungstext dabei vollständig aus dem Textfeld zu entfernen.
7a. Sie finden den Code im samedi Konto unter „Einstellungen“ „Homepage“
„Buchungswidget“.
8. Nachdem Sie den Code gefunden und in das Textfeld eingefügt haben, bietet Ihnen Facebook unter „Preview“ die Option, sich eine Vorschau der eingegebenen Änderungen anzeigen zu lassen.
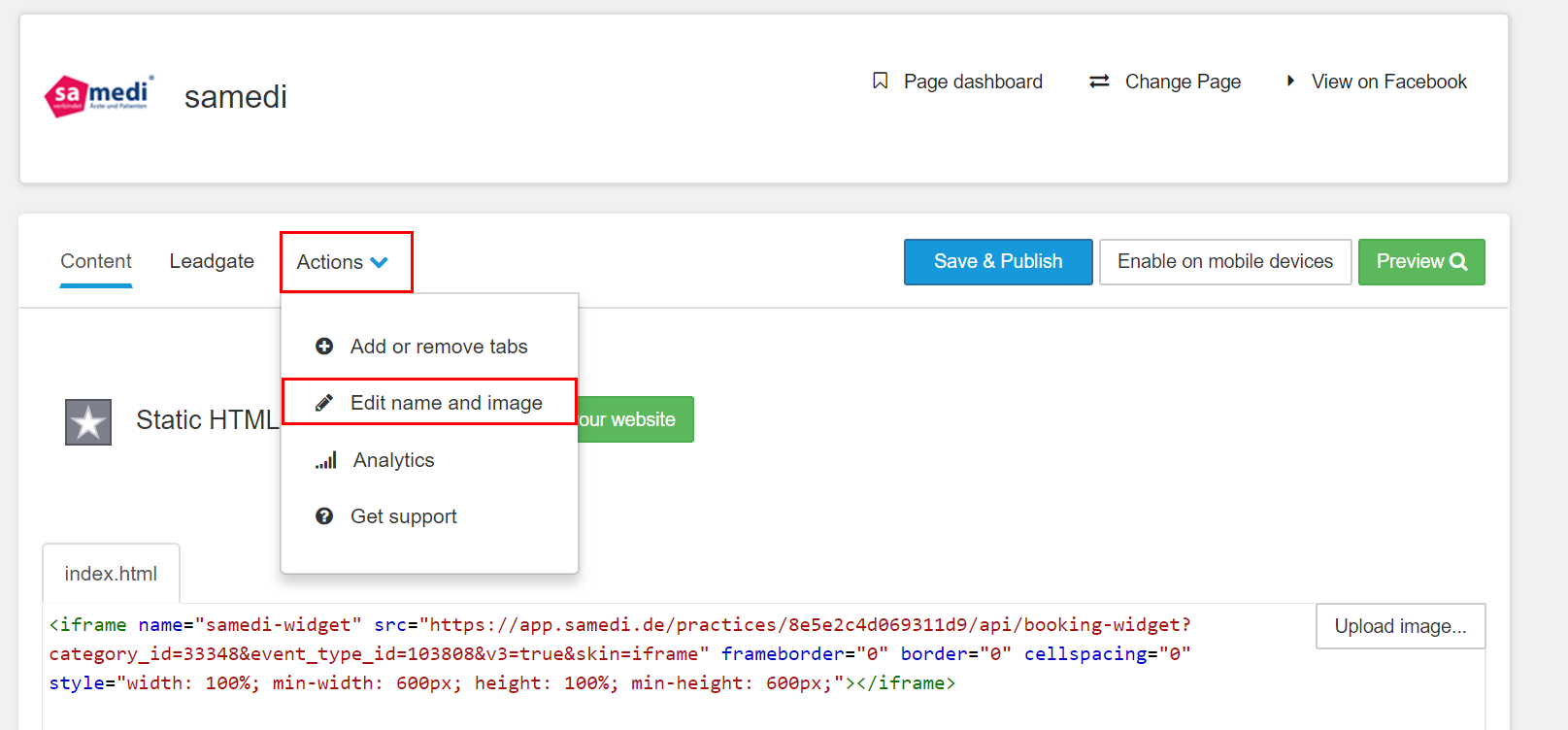
9. Nachdem Sie sich von der Funktionalität überzeugt haben, sollten Sie abschließend den neuen Tab noch umbenennen, der aktuell noch die Standardbezeichnung „Welcome“ trägt. Dies tun Sie, indem Sie auf den kleinen Pfeil neben „Actions“ und dann auf die Option „Edit name and image“ klicken.
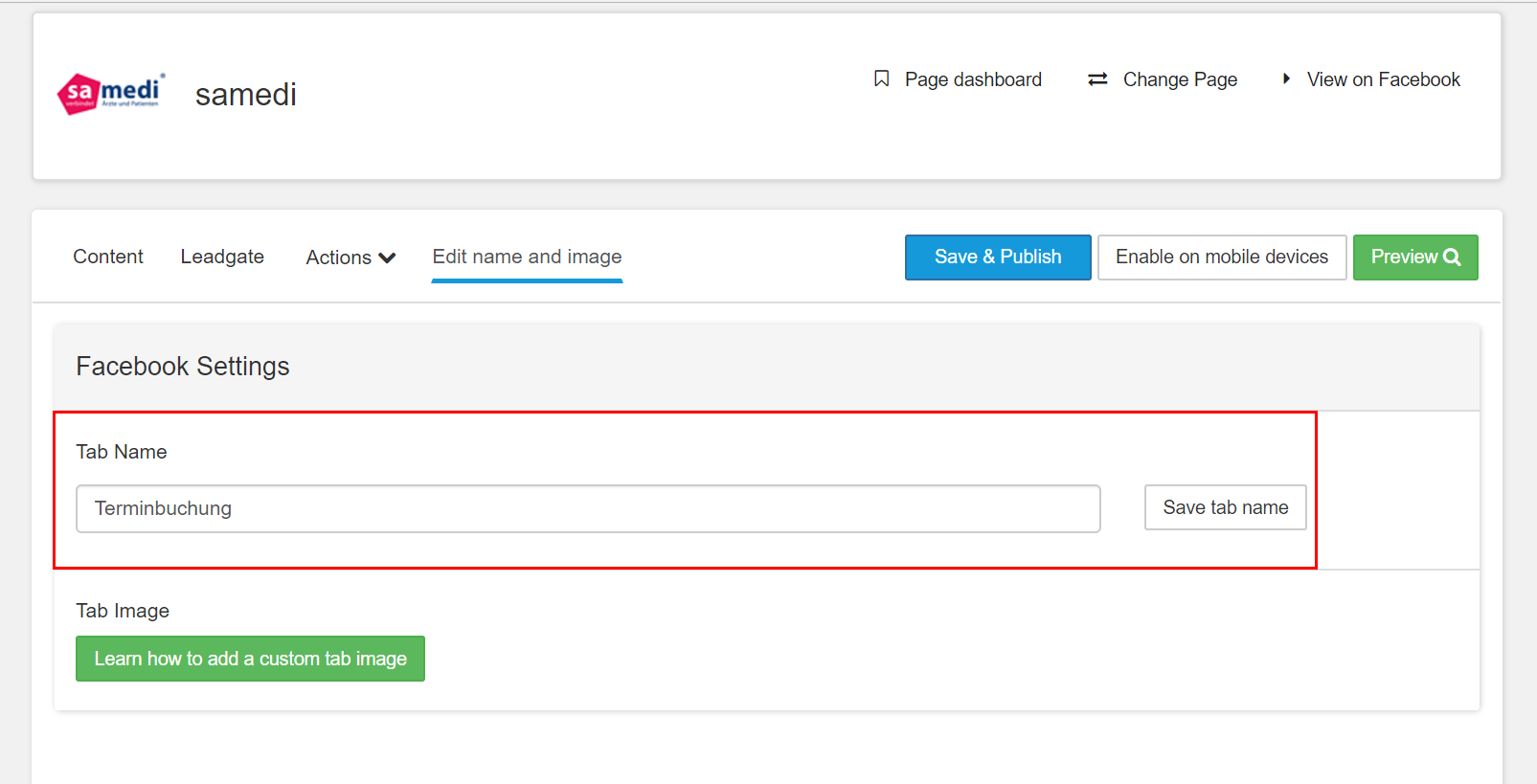
10. Bestimmen Sie einen geeigneten Namen, der im besten Falle möglichst kurz sein sollte. Geeignete Bezeichnungen wären beispielsweise „Online Termine“, „Termine“ oder „Terminbuchung“. Bestätigen Sie Ihre Eingabe durch deinen Klick auf „Save tab name“.
11. Unter dem blauen Button „Save & Publish“ aktivieren Sie den Tab schließlich. Ihre Patienten und Besucher Ihrer Facebook-Seite können ab sofort auch über das Soziale Netzwerk Facebook Arzttermine in Ihrer Praxis verbindlich buchen.
| Info | ||
|---|---|---|
| ||
Die neue samedi Terminbuchung in der Version V3 ist mobil-optimiert und passt sich auch kleinen Bildschirmen wie bspw. bei Smartphones flexibel an. Leider unterstützt Facebook jedoch aktuell keine Tab-Einbindung auf mobilen Geräten. |